WordPress 5 (ook bekend als WordPress Gutenberg) is de naam van de grootste en meest ingrijpende update van WordPress in hun geschiedenis.
WordPress 5 is verschenen op 7 december 2018 en bevat de Gutenberg Block Editor. Met de introductie van de Gutenberg Block Editor is de manier waarop je pagina’s maakt compleet veranderd. De WordPress Gutenberg Block Editor vervangt de oude editor die inmiddels alweer meer dan 15 jaar oud is.
Bekijk de onderstaande video voor een eerste kennismaking met WordPress Gutenberg:
Gerelateerd artikel:
Update een bestaande website niet zomaar naar WordPress Gutenberg!
Zo voorkom je problemen »
De oude (klassieke) editor
Waar hebben we het eigenlijk over? Wat bedoelen ze als het over een "editor" gaat?
Met de editor maak je en bewerk je de pagina’s en (blog-)berichten binnen WordPress. In de oude (klassiek) editor staat alles bij elkaar in één invulscherm en bovenaan dat scherm vind je de knoppen om de inhoud te bewerken en de knop om afbeeldingen in te voegen.
In deze video maak ik een eenvoudige pagina met de klassieke editor:
De nieuwe Block Editor
Met de WordPress Gutenberg Block Editor bouw je je pagina’s op in blokken. Er zijn blokken voor titels, tekst, afbeeldingen en knoppen.
In de volgende video zie je hoe ik een eenvoudige pagina maak met de WordPress Gutenberg Block Editor:
De Gutenberg Block Editor instellen
Als je de klassieke WordPress editor gewend bent, dan is de Gutenberg editor wel even wennen. Elke afzonderlijke paragraaf, opsommingslijst en afbeelding worden getoond als blok.
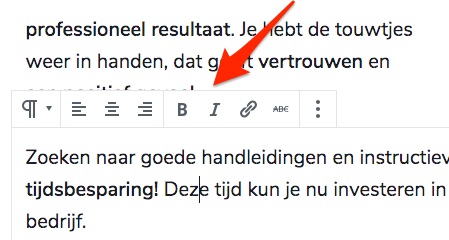
Als je het op het blok klikt, dan vind je de bewerkingsknoppen bovenin het blok:

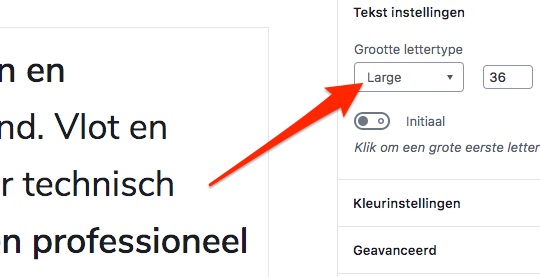
Daarnaast vind je in de rechterkolom vaak nog extra blokinstellingen. Zoals bijvoorbeeld de lettergrootte:

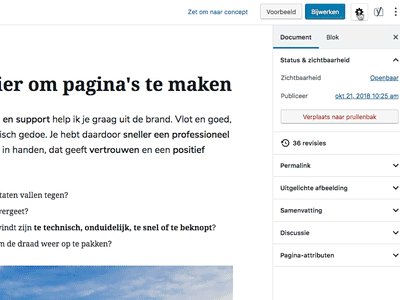
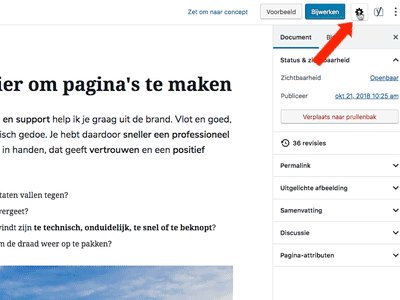
Hoe je een blok afsluit is niet heel duidelijk. Ik klik meestal in de lege linker of rechterkantlijn om het blok te sluiten voor een overzichtelijker beeld. In dat kader vind je rechtsboven ook een tandwielicoon waarmee je de rechterkolom tijdelijk kunt verbergen.

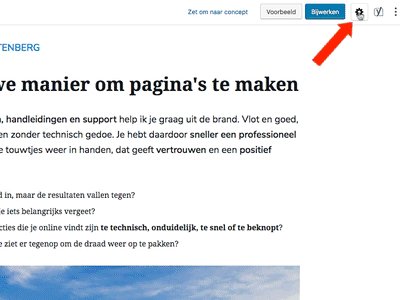
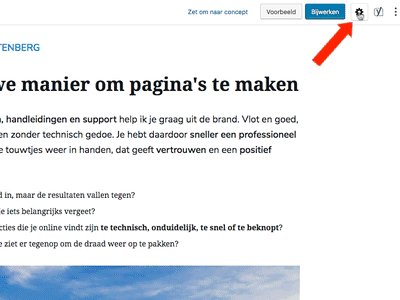
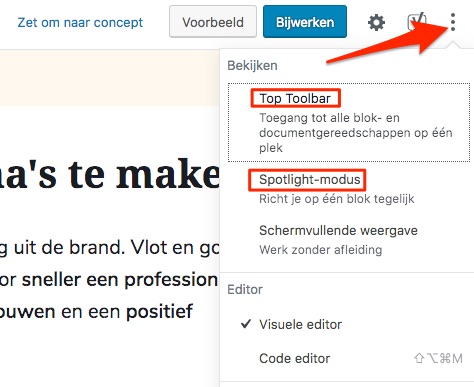
Je kunt er ook voor kiezen om de knoppen niet in het betreffende blok, maar altijd bovenaan de pagina te tonen. Misschien vind je dat overzichtelijker. Dat stel je in door helemaal rechtsboven in het scherm op de drie puntjes te klikken en te kiezen voor de "Top toolbar" (in de video hieronder zie je nog de oude naam"Uniforme toolbar").
Een andere optie voor meer duidelijkheid is de "Spotlight modus". Als je die inschakelt dan is het blok waarin je werkt het duidelijkst zichtbaar en worden alle andere blokken lichter van kleur.

In de onderstaande video demonstreer ik deze WordPress Gutenberg scherminstellingen:
Kun je zomaar upgraden naar WordPress 5 Gutenberg?
Als je een nieuwe website gaat maken, dan kun je zonder voorzorgsmaatregelen aan de slag met WordPress 5 Gutenberg.
Een bestaande website updaten naar WordPress 5 Gutenberg kan (grote) problemen opleveren. Lees hier welke voorzorgsmaatregelen je kunt nemen »
Hoe ik de WordPress Gutenberg Block Editor gebruik
De WordPress Gutenberg Block Editor is te gebruiken in combinatie met andere methoden (plugins) om pagina's in te delen.
De WordPress Gutenberg Block editor gebruik ik voor de gewone pagina’s zoals bijvoorbeeld een contactpagina, een "over ons" pagina en voor (blog)berichten. Dus de pagina’s waarin genoeg heb aan een titel, een paar paragrafen en enkele afbeelding.
Complexere layouts, zoals bijvoorbeeld een homepage en andere landingspagina’s, maak ik met de Site Origin Page Builder (bekijk hier de instructievideo). Je kunt daarmee eenvoudig je pagina indelen met rijen en kolommen en die vullen met widgets voor teksten, afbeeldingen, knoppen en lijnen.
Update: Het gaat snel met de ontwikkelingen rondom de WordPress Gutenberg Block Editor. Inmiddels heeft WordPress de block editor flink uitgebreid en zee gebruiksvriendelijk gemaakt. En er zijn flink wat (gratis) plugins verschenen die handige en veelzijdige blokken toevoegen aan de standaard Block editor. Daardoor heb ik nu vaak geen page builder plugin meer nodig om mooie (complexere) layouts te maken.
Als je mijn gratis WordPress handleiding download, dan krijg je daarbij ook toegang tot een pagina met instructievideo's waarin je ziet wat de mogelijkheden zijn van de Block Editor en hoe je hiermee je WordPress website bouwt. Ik voeg er regelmatig een nieuwe instructievideo aan toe. Je ontvangt dan direct een bericht in je mailbox.
Tijd besparen?
Geen zin om te verdwalen in het doolhof van thema's, plugins, editors en instellingen? Dan is de 1-daagse cursus WordPress een slimme oplossing. We beginnen bij de basis en aan het eind van de dag ken je alle onderdelen die nodig zijn om zonder technisch gedoe een professionele website te bouwen. Deze intensieve dag geeft je een positief gevoel, want je ziet direct resultaat en het bespaart je een hoop tijd.

